facebookinstagramsocial media reizenwebtools chat appsbelgiëfotografie e-commerceapps
Magazine
De 5 beste aanbieders van webfonts
 De dagen dat je als webdesigner eigenlijk alleen kon kiezen tussen Arial, Verdana, Times New Roman en Georgia, liggen alweer ver achter ons. Sinds de introductie van zogenaamde webfonts is het aantal lettertypen dat je kan gebruiken voor websites in feite eindeloos groot. Dit komt doordat ze worden gehost op een webserver en daardoor niet fysiek op de computer van de websitebezoeker geïnstalleerd hoeven te zijn. Ondanks dat je Arial en co nog vrij veel tegenkomt, zijn er tegenwoordig ook vele websites die hun inhoud weergeven in webfonts als Open Sans en Proxima Nova. Maar hoe kan je nou zelf zo’n webfont op je site gebruiken? Wel heel simpel. Door een mooi lettertype uit te zoeken bij een webfontprovider en vervolgens een stukje code in je site (meestal je CSS-stylesheet) te plakken. In dit artikel lijsten we de beste aanbieders van webfonts voor je op.
De dagen dat je als webdesigner eigenlijk alleen kon kiezen tussen Arial, Verdana, Times New Roman en Georgia, liggen alweer ver achter ons. Sinds de introductie van zogenaamde webfonts is het aantal lettertypen dat je kan gebruiken voor websites in feite eindeloos groot. Dit komt doordat ze worden gehost op een webserver en daardoor niet fysiek op de computer van de websitebezoeker geïnstalleerd hoeven te zijn. Ondanks dat je Arial en co nog vrij veel tegenkomt, zijn er tegenwoordig ook vele websites die hun inhoud weergeven in webfonts als Open Sans en Proxima Nova. Maar hoe kan je nou zelf zo’n webfont op je site gebruiken? Wel heel simpel. Door een mooi lettertype uit te zoeken bij een webfontprovider en vervolgens een stukje code in je site (meestal je CSS-stylesheet) te plakken. In dit artikel lijsten we de beste aanbieders van webfonts voor je op.
.gif)
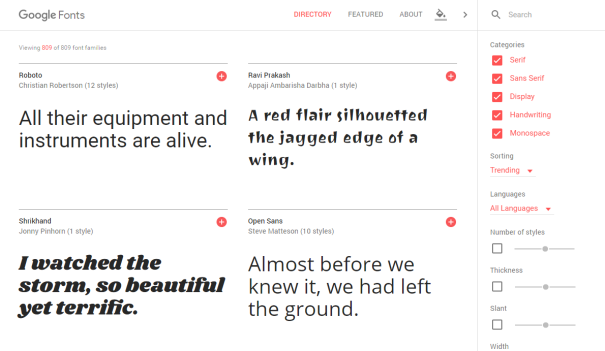
1. Google Fonts
Google Fonts is veruit de grootste gratis webfontprovider en bovendien bijzonder handig in gebruik, zeker sinds de recente restyling van de site. De dienst herbergt meer dan 800 lettertypen die je eenvoudig op je site kan embedden. Ook veel grotere websites maken dankbaar gebruik van Google Fonts. Zo worden de lettertypen Roboto (Googles eigen alternatief voor Arial), Open Sans, Lato, Source Sans Pro, PT Sans, PT Serif en Raleway veelvuldig gebruikt voor bodytext (de tekst die de hoofdinhoud van een website vormt). Als headertext (koppen en subkoppen) zijn fonts als Oswald, Montserrat en Shrikhand populair.
.gif)
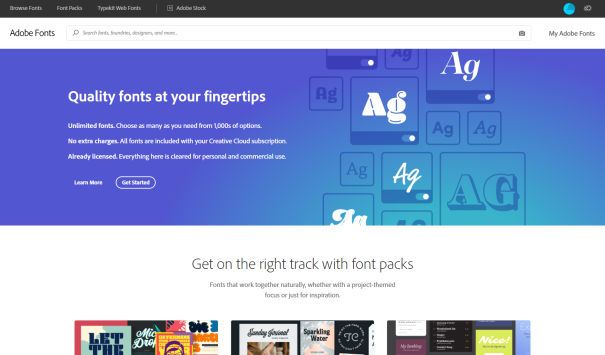
2. Adobe Fonts
De lettertypedienst van Adobe (voorheen Typekit genaamd) is onderdeel van Creative Cloud, het geheel aan software en diensten dat Adobe aan professionele (web)designers biedt. Dat betekent dat je de lettertypen van Adobe Fonts zowel voor het web als voor desktoptoepassingen (zoals Photoshop en InDesign) kan gebruiken. De databank van Adobe bevat meer dan 1000 fonts (en meer dan 5000 fonts als je de subfonts meerekent) en jawel, ook Proxima Nova zit erbij (we melden het maar even omdat geen webdesigner meer zonder lijkt te kunnen).
Om de gewenste lettertypen op je website weer te geven, stop je ze in een zogenaamde Kit. Deze wordt op je site ingeladen door een stukje code dat je in de header () van je pagina’s plaatst. In je CSS-file hoef je dan enkel nog de juiste fontnaam te vermelden. Een Kit kan meerdere fonts bevatten doch met de beperking dat de kit niet te zwaar mag worden qua aantal kB’s. Ze moet immers op elke pagina van je site steeds weer worden ingeladen (wat bij een normale kitgrootte geen enkel probleem is).
Adobe Fonts biedt een gratis formule, maar die is beperkt qua aantal fonts en qua maximum aantal paginaweergaven dat je website mag hebben (25.000 per maand). Voor 50 dollar per jaar echter kan je gebruikmaken van de volledige databank van lettertypen, voor een onbeperkt aantal sites maar met een maximum van 500.000 pageviews per maand. Voor het dubbele bedrag krijg je een maximum van 1 miljoen pageviews per maand.
.gif)
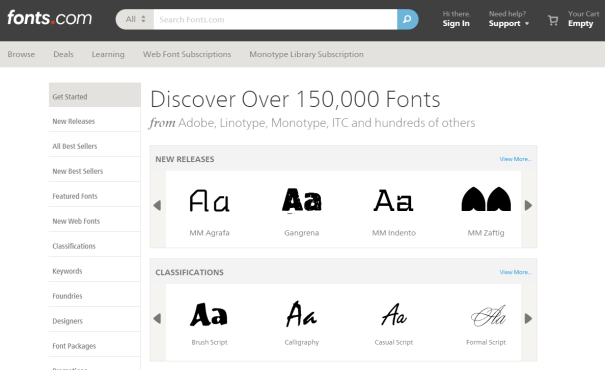
3. Fonts.com
Dit is onze favoriet in het lijstje, omdat Fonts.com simpelweg veruit de grootste lettertypedatabank biedt (> 40.000), inclusief de lettertypen van alle grote designstudio’s, zoals Linotype, Monotype, Adobe en ITC. En vanwege het feit dat je tegen relatief lage kost (8 euro per maand) onbeperkt van die catalogus gebruik kan maken, even afgezien van limitaties aan het aantal pageviews van je site(s). Er is ook een gratis formule, maar die kent nogal wat beperkingen en vraagt bovendien om een site badge (‘powered by’).
Integratie van de webfonts gaat eenvoudig via zogenaamde Projects waarin je meerdere fonts kan herbergen. Je kan ervoor kiezen om de fonts door Fonts.com te laten hosten (integratie via javascript of CSS) of om de fonts te downloaden en ze dan zelf te hosten op je site.
.gif)
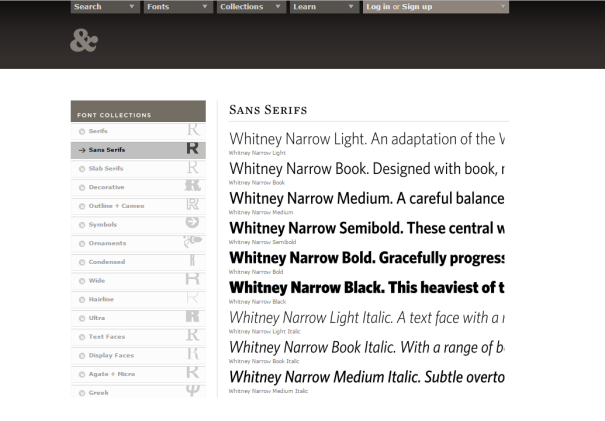
4. Hoefler & Co.
Hoefler & Co biedt stijlvolle lettertypen voor websites én apps. Hun veruit bekendste telg is Gotham, een sans-serif-font dat vergelijkbaar is met Proxima Nova en dat sommige webdesigners nog net wat beter achten. Hoefler & Co staat niet voor niets te boek als de ‘Rolls Royce’ onder de fontproviders. Hun dienst Cloud.typography, een alles-in-één-oplossing voor webtypografie, garandeert je dan ook kwaliteit, maar met een prijskaartje. De goedkoopste formule doet 99 dollar per jaar voor websites met minder dan 250.000 pageviews per maand. En dan krijg je nog alleen de eerste vijf fontpakketten gratis en moet je dus bijlappen als je er meer wilt. Maar afgezet tegen de budgetten die grote, professionele websites hanteren valt het natuurlijk alleszins mee. Temeer als je bedenkt dat webdesign eigenlijk grotendeels bepaald wordt door typografie.
.gif)
5. Font Squirrel
Font Squirrel is een vertrouwde webbestemming voor volledig gratis lettertypen. En met ‘volledig’ bedoelen we zowel voor persoonlijk als commercieel gebruik. Naast de traditionele lettertypen die de site van oudsher aanbiedt, kan je er tegenwoordig ook webfonts vinden. Font Squirrel biedt echter geen hosting van deze fonts, die je daarom zal moeten downloaden en op je eigen webserver installeren.
.gif)
Slotsom
Webdesign = typografie. Grotendeels toch. Ga daarom niet over één nacht ijs bij het kiezen van de fonts voor je site. In principe heb je aan het gratis Google Fonts (en eventueel Font Squirrel) al voldoende. Hoeveel professionele websites maken immers niet gebruik van ‘open fonts’ als Roboto en Open Sans? Wil je echter een nog veel groter scala aan lettertypen tot je beschikking hebben – en ook wat exclusievere -, dan zijn Typekit en Fonts.com prima oplossingen, die waar bieden voor het beetje geld dat ze vragen. Hoefler & Co. is een pak duurder, maar biedt wel enkele paradepaardjes op fontgebied.

![info[]surfplaza.be](https://www.surfplaza.be/magazine/wp-content/themes/surfplaza/images/yourad.gif)